Admin

![]()
 Tiêu đề: Tổng hợp những code đã chỉnh sửa forum
Tiêu đề: Tổng hợp những code đã chỉnh sửa forum  Sun 01 Jul 2012, 15:391
Sun 01 Jul 2012, 15:391Vào trang web co.cc hoặc dot.tk để đăng kí.
Tắt chế thành viên mới đăng ký không được post sau 7 ngày
- Spoiler:
- Quản lý tổng thể --> Security --> Unauthorize members with less than a week registration to post external links and emails : chọn Không
Làm mò mất một buổi không biết chổ nào
Làm cái top postter và Recent topic phía trên
- Spoiler:
Demo
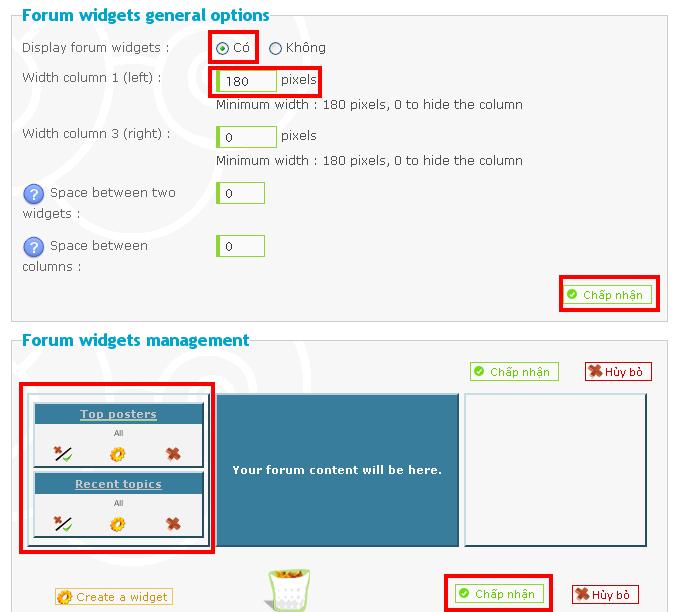
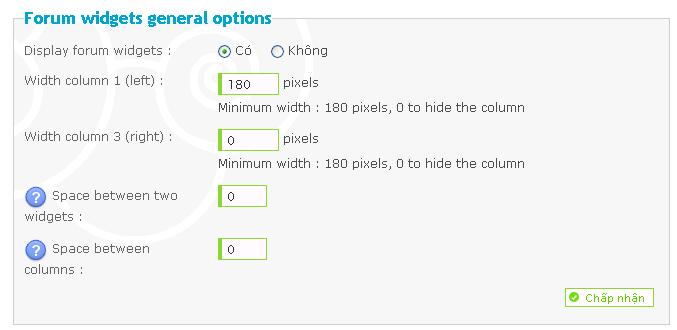
1. Hiển thị 2 widgets Top posters và Recent topics
- ACP> Modules> Portal & Widgets> Forum widget management
- Kích hoạt widgets
- Kéo 2 widgets lên như hình dưới
- Trong Recent topics, chỉnh
. số bài gửi là 20
. k cho scrolling
2. Thay toàn bộ codes trong Recent topics
- ACP--> Display--> Template--> Portal--> Mod_recent topics
- Copy và dán codes dưới đây vô Recent topics
- Code:
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Style cho menu tabs */div.TabView div.Tabs{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #ffffff; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;"><!--
tabs --><div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Thống kê</a><ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div><!--
nội dung tabs --><div style="height:410px; width:100%" class="Pages"><div class="Page" style="padding: 0px; height: 300px; display: block;"><!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i61.servimg.com/u/f61/15/61/17/20/list13.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg13.gif">
<!-- BEGIN recent_topic_row -->
<!-- BEGIN switch_poster -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="height: 20px" width="74%"><a onmouseover="showtip('<b><font color=#131eed>Tiêu đề:</font> <font color=#FF66FF>{classical_row.recent_topic_row.L_TITLE}</font></b><br> <b><font color=#131eed>Thời gian:</font>
<font color=#00FF99>{classical_row.recent_topic_row.S_POSTTIME}</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a></td><td style="height: 20px" width="26%" align="right"><a onmouseover="showtip('<b><font color=#131eed>Click để xem profile của thành viên này !</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
</td></tr></table>
<!-- END switch_poster -->
<!-- END recent_topic_row -->
<script type="text/javascript">
jQuery(".lbb:contains(' ')").remove();
')").remove();
jQuery(".lbb:contains('»')").remove();
</script>
</td></tr></table></td></tr></tbody></table>
<!-- END classical_row -->
</div><div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Bài viết trong ngày</span></a><br>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Các bài viết trong tháng</span></a><br>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Thống kê tổng thể</span></a><br>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">Topic sôi nổi nhất</span></a><br>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic xem nhiều nhất</span></a><br>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Thành viên có nhiều chủ đề nhất</span></a><br>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong một tuần</span></a><br>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong tháng</span></a><br>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Số topic trong tháng</span></a><br>
</td></tr></table></td></tr></tbody></table>
</div> <script type="text/javascript">tabview_initialize('TabView');</script><ScrollTop --><style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style><script type="text/javascript">var persistclose = 0<!--
Vị trí-->var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
</tr>
</thead>
</table>
save và back 2 lần ấn dấu cộng màu xanh để thực thi.
3. Thay toàn bộ codes trong Mod_top_posters
- ACP> Display> Template> Portal> Mod_top_posters
- Copy và dán hết codes dưới đây vô
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><div style="margin-bottom: 1px;"><ul class="tabs"><li class="current"><span style="padding: 0px 7px;">
<select name="mylist"><option value="/#"><b>Top posters</b>
</option></select></span></li></ul><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br><!-- END POSTER --></td></tr></table></div></div></td>
</table><tr>
Save và back 2 cái ấn dấu cộng màu xanh để thực thi
4. Tìm và thay một phần codes trong Overall_header_new
- ACP> Display> Templates> QLTT> Overall_header_new
- Tìm đoạn
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"
{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0"
width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Xóa bỏ và thay bằng:
- Code:
{JAVASCRIPT}
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"
{CLASS_CONTENT_CONTAINER}>
<table class="thongke" cellpadding="0"
cellspacing="0" border="0" width="100%"
align="center" >
<tr>
<td valign="top" width="100%">
<div class="test">
<table class="thongke" cellpadding="5"
cellspacing="0" style="border: 1px #ded7d7 solid;"
border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat"><center><b>
<img src=
"http://i34.servimg.com/u/f34/14/64/54/11/ded10.gif"/>
:: Forum Khoa y ĐHQG TPHCM ::
<img src=
"http://i34.servimg.com/u/f34/14/64/54/11/ded10.gif"/>
</b></center>
</td>
</tr>
</thead>
<tr>
<td width="100%"><table class="thongke"
cellpadding="0" cellspacing="4" border="0"
width="100%" align="center">
<thead>
<tr valign="top">
<td width="23%"></td>
<td width="100%" colspan="2"></td>
</tr>
<tr>
<td>
<table class="thongke" cellpadding="0"
cellspacing="0" border="0" width="100%" align="center" >
<tr>
<td colspan="3"><div class="mainbox"
style="margin-bottom: 5px; border: 1px solid #9DB3C5; ">
<ul class="tabs"><li class="current">
<span style="padding: 0px 7px;">Music</span>
</li></ul><center><center>
<embed type='application/x-shockwave-flash'
allowscriptaccess='never'
src=http://i702.photobucket.com/albums/
ww28/hatim86uyennhi/Flashplayer/
HaTimBlog_MediaPlayer.swf flashvars=file=
http://kipno1.info/nct3/?link=http://www.nhaccuatui.com/nghe?L=OWv1CUU2FbEX&config=
http://kipno1.info/nct3/config.php?backcolor=0x%26
frontcolor=0x0174DF%26
lightcolor=0x0174DF%26autostart=false%26
shuffle=false%26repeat=true%26jpg=
http://photo.1280.com/images/gqc/VGHU19HW/logo.jpeg
width=200 height=170 wmode='transparent'/>
</embed></center></center></div></td></tr>
<tr>
<td valign="top" style="border: 1px solid #9DB3C5;
border-right: 0px;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</thead>
</table>
</td></tr></table>
</div>
</td>
</tr>
<tr>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
Lưu ý:
- cái playlist nhạc không chạy được, chuyện hiển nhiên vì cái này cũ rồi. hãy thay bằng code flash khác.
- tìm đoạn codes sau và thay thế bằng đoạn code nhạc của bạn
- Code:
<embed type='application/x-shockwave-flash'
allowscriptaccess='never'
src=http://i702.photobucket.com/albums/
ww28/hatim86uyennhi/Flashplayer/
HaTimBlog_MediaPlayer.swf flashvars=file=
http://kipno1.info/nct3/?link=http://www.nhaccuatui.com/nghe?L=OWv1CUU2FbEX&config=
http://kipno1.info/nct3/config.php?backcolor=0x%26
frontcolor=0x0174DF%26
lightcolor=0x0174DF%26autostart=false%26
shuffle=false%26repeat=true%26jpg=
http://photo.1280.com/images/gqc/VGHU19HW/logo.jpeg
width=200 height=170 wmode='transparent'/>
</embed>
Sau đây là đoạn code playlist nhạc Thùy Chi mà Admin tự làm và chèn vô thay thế
- Code:
<object width="300" height="150"><param name="movie" value="http://static.mp3.zing.vn/skins/mp3_main/flash/embed/zing_mp3_embed_v1.2.swf?xmlURL=http://mp3.zing.vn/xml/album-xml/LmcHyXLHisAQTLvJyFmLH&autostart=false" /><param name="quality" value="high" /><param name="wmode" value="transparent" /><embed width="400" height="300" src="http://static.mp3.zing.vn/skins/mp3_main/flash/embed/zing_mp3_embed_v1.2.swf?xmlURL=http://mp3.zing.vn/xml/album-xml/LmcHyXLHisAQTLvJyFmLH&autostart=false" quality="high" wmode="transparent" type="application/x-shockwave-flash"></embed></object><br />
5. Thêm codes vô CSS
- ACP> Display> Pics & Colors> Colors> CSS
- Copy và dán thêm codes dưới vô Css
- Bấm Submit
- Code:
.tabs { margin: 0; padding: 0;}
.tabs { padding-bottom: 31px; margin-bottom: 15px;
background: #e5effe; border-bottom: 1px solid #b4d0f3; }
.tabs li { list-style: none;float: left; line-height: 30px;
border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current { background: #FFF; height: 32px; font-weight: bold; }
.mainbox { background: #FFF; border: 1px solid #9DB3C5;
margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth >
340? "340px": "auto" );
text-align:left;
}
Nguồn; đàn anh IT về PHPcode đã share.Diễn đàn Nga Tân
Làm Last topic kiểu của 4all
- Spoiler:
Demo
Cái này vốn của anh Mr. thuan007 làm nhưng hiện thấy nhà 4all đang xài.Chôm code bên đó thôi. Kiểu dáng này forum khoa y hiện đang xài, nhưng có lẽ nó là nguyên nhân gây ra lỗi thì phải.
Cách làm thì hướng dẫn giống trên. Chỉ việc thay code thôi.
ACP> Display> Templates> Portals
tìm những mục tương ưng và thay toàn bộ codes
bấm vào dấu cộng màu xanh.
Mod_recent_topic
- Code:
</td></tr></table></td>
<td style="width: 0px"></td>
<td valign="top" style="border: 1px solid #9DB3C5; padding: 1px">
<style type="text/css">
th,td,p {
font-family: Tahoma,Verdana,Arial,Helvetica,sans-serif }
/* Style cho menu tabs */div.TabView div.Tabs{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs: hover,{height: 32px; /* chiều cao của tab menu */overflow: hidden;}div.TabView div.Tabs a , div.TabView div.Tabs a:hover {float: left;display: block;background-color:#;text-align: center;height: 29px;padding: 6px;vertical-align: middle;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; /* đường viền quanh tabs menu */text-decoration: none!important;font-family: Tahoma;font-size: 11px;color: #000000;}.hotrott{background-color: #ffffff;border: 0px solid #ded7d7;}.nen{background-color: #ffffff;border: 1px solid #ded7d7;}div.TabView div.Tabs a.Active{background-color: #ffffff; /* màu nền tab menu active */color: #000000;border:1px solid #b4d0f3;border-top: 0px;border-left: 0px;border-bottom: 0px; padding: 6px;height: 29px;font-size: 11px;font-weight: bold;}/* Style cho phần text nội dung của mỗi tab */div.TabView {clear: both;border: 0px solid #ffffff;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}div.TabView div.Pages div.Page{height: 100%;padding: 0px;border: 0px solid #b4d0f3;overflow: hidden; /* giá trị là auto nếu muốn hiện scroll bar */}</style><script type="text/javascript" src="http://untip-js.googlecode.com/files/Tabview.js"></script><div id="TabView" class="TabView" style="padding: 0px;">
<!-- tabs -->
<div width="100%" class="Tabs"><a class="Active" href="javascript:tabview_switch('TabView', 1);">Bài viết mới</a><a>Topic trả lời nhiều nhất</a><a>Topics được xem nhiều nhất</a><a>Thống kê</a><a>Forumotion</a>
<ul class="tabs" id="vietvbb_topstats_t"> <li style="border-right: 0px; display: none;" id="vietvbb_topstats_t_loading"></li> </ul> </div>
<!--nội dung tabs -->
<div style="height:420px; width:100%" class="Pages">
<div class="Page" style="padding: 0px; height: 300px; display: block;">
<!-- BEGIN classical_row -->
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr valign="top">
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1122.photobucket.com/albums/l525/liger1723/linhtinh/list50.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td>
<td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i61.servimg.com/u/f61/15/61/17/20/listbg13.gif">
<!-- BEGIN recent_topic_row -->
<!-- BEGIN switch_poster -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%">
<tr valign="bottom">
<td style="height: 20px" width="74%"><a onmouseover="showtip('<b><font color=#131eed>Tiêu đề:</font> <font color=#FF66FF>{classical_row.recent_topic_row.L_TITLE}</font></b><br/> <b><font color=#131eed>Thời gian:</font>
<font color=#00FF99>{classical_row.recent_topic_row.S_POSTTIME}</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.U_TITLE}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></a></td>
<td style="height: 20px" width="26%" align="right"><a onmouseover="showtip('<b><font color=#131eed>Click để xem profile của thành viên này !</font></b>');" onmouseout="hidetip();" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">
{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
</td></tr></table>
<!-- END switch_poster -->
<!-- END recent_topic_row -->
</td></tr></table></td></tr></tbody></table>
<script type="text/javascript">
jQuery(".lbb:contains(' ')").remove();
')").remove();
jQuery(".lbb:contains('»')").remove();
</script>
<!-- END classical_row -->
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
mod_most_active_starters
- Code:
<div id="poster1" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br><!-- END POSTER --></td></tr></table></div>
- Code:
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> Trả lời</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script type="text/javascript">$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;">
<table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr>
- Code:
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<!-- BEGIN TOPIC -->
<table border="0" class="lbb" cellpadding="0" cellspacing="0" width="100%"><tbody><tr valign="bottom"><td style="height: 20px" width="74%"><a onmouseover="showtip('{TOPIC.TITLE}');" onmouseout="hidetip();" href="{TOPIC.LINK}"><font style="font-family: Tahoma; font-size: 11px">{TOPIC.NAME}</font></a></td><td style="height: 20px" width="26%" align="right"><font style="font-family: Tahoma; font-size: 11px"><span style="float:right;"> lượt xem</span><span class="a1view" style="float:right;">{TOPIC.TITLE}</span></font></td></tr></tbody></table>
<!-- END TOPIC -->
</td></tr></table></td></tr></tbody></table><script>$(".a1view").each(function(){$(this).html(parseInt($(this).text().replace(/^[\s\S]*-\s+(\d+)\s+[\s\S]*$/m, '$1')));});</script>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href=/search.forum?search_id=activetopics><span><font style="font-family: Tahoma; font-size: 11px">Bài viết trong ngày</span></a><br/>
<A href=/stats.htm#10><span><font style="font-family: Tahoma; font-size: 11px">Các bài viết trong tháng</span></a><br/>
<A href=/stats.htm#2><span><font style="font-family: Tahoma; font-size: 11px">Thống kê tổng thể</span></a><br/>
<A href=/stats.htm#3><span><font style="font-family: Tahoma; font-size: 11px">Topic sôi nổi nhất</span></a><br/>
<A href=/stats.htm#4><span><font style="font-family: Tahoma; font-size: 11px">Topic xem nhiều nhất</span></a><br/>
<A href=/stats.htm#5><span><font style="font-family: Tahoma; font-size: 11px">Thành viên có nhiều chủ đề nhất</span></a><br/>
<A href=/stats.htm#6><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong một tuần</span></a><br/>
<A href=/stats.htm#7><span><font style="font-family: Tahoma; font-size: 11px">Thành viên post bài nhiều nhất trong tháng</span></a><br/>
<A href=/stats.htm#8><span><font style="font-family: Tahoma; font-size: 11px">Top poster</span></a><br/>
<A href=/stats.htm#9><span><font style="font-family: Tahoma; font-size: 11px">Số topic trong tháng</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<div class="Page" style="padding: 0px; height: 304px; display: block;"><table class="tborder" style="border-bottom-width: 0px;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr>
<td>
<table align="center" border="0" cellpadding="0" cellspacing="0" width="100%">
<tbody>
</table></td></tr></tbody>
<tbody>
<tr><td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i24.servimg.com/u/f24/13/54/69/46/list12.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i24.servimg.com/u/f24/13/54/69/46/listbg13.gif">
<A href="http://khoay2011.forumvi.com/t47-topic#173"/><span><font style="font-family: Tahoma; font-size: 11px">Tổng hợp những gì làm được của Forum Khoa y</span></a><br/>
<A href="http://diendan.4allvn.biz/f44-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Hướng dẫn của 4All</span></a><br/>
<A href="http://www.fmvi.vn/"/><span><font style="font-family: Tahoma; font-size: 11px">Diễn đàn forumotion Việt Nam</span></a><br/>
<A href="http://gioitre.123.st/f27-forum"/><span><font style="font-family: Tahoma; font-size: 11px">Hướng dẫn của Forum gioitre</span></a><br/>
</td></tr></table></td></tr></tbody></table>
</div>
<script type="text/javascript">tabview_initialize('TabView');</script>
<style type="text/css">#topbar{ PADDING-TOP: 0px;PADDING-BOTTOM: 0px;PADDING-RIGHT: 0px; PADDING-LEFT: 0px;VISIBILITY: hidden;WIDTH: 180px;FONT-FAMILY: Tahoma;POSITION: absolute;}</style>
<script type="text/javascript">var persistclose = 0
var startX = 80var startY = 500var verticalpos = "frombottom"function iecompattest(){return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body}function get_cookie(Name){var search = Name + "="var returnvalue = "";if (document�cookie.length > 0){offset = document�cookie.indexOf(search)if (offset != -1){offset += search.lengthend = document�cookie.indexOf(";", offset);if (end == -1) end = document�cookie.length;returnvalue=unescape(document�cookie.substring(offset, end))}}return returnvalue;}function closebar(){if (persistclose)document�cookie="remainclosed=1"document.getElementById("topbar").style.visibility="hidden"}function staticbar(){barheight=document.getElementById("topbar").offsetHeightvar ns = (navigator.appName.indexOf("Netscape") != -1) || window.opera;var d = document;function ml(id){var el=d.getElementById(id);if (!persistclose || persistclose && get_cookie("remainclosed")=="")el.style.visibility="visible"if(d.layers)el.style=el;el.sP=function(x,y){this.style.right=x+"px";this.style.top=y+"px";};el.x = startX;if (verticalpos=="fromtop")el.y = startY;else{el.y = ns ? pageYOffset + innerHeight : iecompattest().scrollTop + iecompattest().clientHeight;el.y -= startY;}return el;}window.stayTopLeft=function(){if (verticalpos=="fromtop"){var pY = ns ? pageYOffset : iecompattest().scrollTop;ftlObj.y += (pY + startY - ftlObj.y)/8;}else{var pY = ns ? pageYOffset + innerHeight - barheight: iecompattest().scrollTop + iecompattest().clientHeight - barheight;ftlObj.y += (pY - startY - ftlObj.y)/8;}ftlObj.sP(ftlObj.x, ftlObj.y);setTimeout("stayTopLeft()", 10);}ftlObj = ml("topbar");stayTopLeft();}if (window.addEventListener)window.addEventListener("load", staticbar, false)else if (window.attachEvent)window.attachEvent("onload", staticbar)else if (document.getElementById)window.onload=staticbar</script></div> </td>
</tr>
</thead>
</table>
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<td style="padding: 0px; background: rgb(255, 255, 255) none repeat scroll 0% 0%; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%"><div style="margin-bottom: 1px;"><ul class="tabs"><li class="current"><span style="padding: 0px 7px;">
<script type="text/javascript">
function showstuff(value){
document.getElementById("poster").style.display = (value == "poster") ? "block" : "none";
document.getElementById("poster1").style.display = (value == "poster1") ? "block" : "none";
document.getElementById("poster2").style.display = (value == "poster2") ? "block" : "none";
document.getElementById("poster3").style.display = (value == "poster3") ? "block" : "none";
}
</script>
<select id="changer" name="type" onchange="showstuff(this.value);">
<option value="poster">Top poster</option>
<option value="poster1">Top mở chủ đề</option>
<option value="poster2">Top poster tuần</option>
<option value="poster3">Top poster tháng</option>
</select>
</span></li></ul>
<div id="poster" style="display:block;"><table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top"><td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br/><!-- END POSTER --></td></tr></table>
</div>
- Code:
<div id="poster3" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style=" border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br><!-- END POSTER --></td></tr></table></div>
- Code:
<div id="poster2" style="display:none;">
<table border="0" cellpadding="0" cellspacing="0" width="100%"><tr valign="top">
<td style="border-top: 0px none; padding: 0px; background: transparent url(http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/list.gif) no-repeat scroll center top; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24" height="200"><img src="http://2img.net/i/fa/empty.gif" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i1036.photobucket.com/albums/a449/a1tinhgia3/image/listbg.gif"><!-- BEGIN POSTER --><font style="font-family: Tahoma; font-size: 11px"> {POSTER.NAME}</font><br><!-- END POSTER --></td></tr></table></div>
ACP> Display> Templates> General - QLTT> Index_body
bấm dấu cộng màu xanh
- Code:
<table class="thongke" cellpadding="5" cellspacing="0" style="border: 1px #ded7d7 solid;" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td class="tcat"><font color=white>Forum Khoa Y 2011</font></td>
</tr>
</thead>
<tr>
<td width="100%">
<table class="thongke" cellpadding="0" cellspacing="2" border="0" width="100%" align="center">
<thead>
<tr valign="top">
<td width="27%"></td><td width="100%" colspan="2"></td>
</tr>
<tr>
<td><table class="thongke" cellpadding="0" cellspacing="0" border="0" width="100%" align="center" ><tr><td colspan="3">
<div class="mainbox" style="margin-bottom: 5px;">
<ul class="tabs"><li class="current"><span style="padding: 0px 2px;">Forum Khoa Y</span></li></ul>
<embed src="http://dl.dropbox.com/u/10126397/focus.swf" wmode="opaque" flashvars="config=5|0xffffff|0x0099ff|50|0xffffff|0x0099ff|0x000000&bcastr_flie=
http://i43.servimg.com/u/f43/17/53/18/68/img_3912.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/Chactn.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/396953_2682835264824_1074620280_2671392_1358582242_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/078.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/420549_379822852037145_100000283019200_1366051_1772893348_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/408607_335164779836286_1535780360_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/380151_144960048952093_100003142974909_183385_1831927365_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/407186_150067651770911_100003030310194_196980_644054738_n1.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/429964_185827541528063_100003024568426_276576_1962708549_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/Photo3432.jpg
&bcastr_link=http://i43.servimg.com/u/f43/17/53/18/68/img_3912.jpg
|http://khoay2011.forumvi.com/
|http://khoay2011.forumvi.com/
|http://i1244.photobucket.com/albums/gg578/n2mm/078.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/420549_379822852037145_100000283019200_1366051_1772893348_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/408607_335164779836286_1535780360_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/380151_144960048952093_100003142974909_183385_1831927365_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/407186_150067651770911_100003030310194_196980_644054738_n1.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/429964_185827541528063_100003024568426_276576_1962708549_n.jpg
|http://i1244.photobucket.com/albums/gg578/n2mm/Photo3432.jpg
&bcastr_title=
|Forum Khoa Y
|Khoa Y 2010 & 2011
|Vũng tàu
|KHoa y 8/3
|Khánh thành nhà giải phẫu
|Những cô gái chân dài
|Hotgirl khoa y
|Khoa Y
|Giải cờ vua toàn Thành Phố
& menu=" false"="" quality="high" width="100%" height="150" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"/>
</div></td></tr>
<tr>
<td valign="top" style="border: 1px solid #9DB3C5;">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}<!-- END giefmod_index1 -->
</td></tr></table>
Có đoạn flash ai thích thay sao thay. Mấy link ảnh đó, hoặc thích thì chèn flash nhạc vô.
Tìm và xóa một đoạn codes sau trong overall_header
Nằm đâu đó ở gần cuối
- Code:
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
10. kích hoạt và vị trí sắp xếp widgets
ACP> Module> Portal & Widgets> Widget Management
kích hoạt và sắp xếp các widgets theo hình dưới

11. chèn vào cuối CSS
ACP> Display> Colors & Pics> Colors> CSS stylesheet
chèn thêm vô cuối CSS - rứa cho dễ, chứ chèn trên cùng cũng ok.
bấm nút submit
- Code:
/* tabs-------------------------------------------------------------*/
.tabs { margin: 0; padding: 0;}
.tabs { padding-bottom: 31px; margin-bottom: 15px; background: #e5effe; border-bottom: 1px solid #b4d0f3; }
.tabs li { list-style: none;float: left; line-height: 30px; border-right: 1px solid #b4d0f3; height: 30px; font-size: 11px;}
.tabs li.current { background: #FFF; height: 32px; font-weight: bold; }
.mainbox { background: #FFF; border: 1px solid #9DB3C5; margin-bottom: 6px; padding: 1px;}
.mainbox table { width: 100%; }
#dhtmlpointer, #dhtmltooltip
{
z-index: 999;
left: -300px; top:0px;
visibility: hidden;
position: absolute;
}
#dhtmltooltip
{
border: #666 2.4px solid;
-moz-opacity: 0.8;
opacity: 0.8;
filter: alpha(opacity=80);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
padding: 10px;
font-size: 9pt;
font-family: Arial;
background-color: white;
width: auto;
max-width: 340px;
width:expression( document.body.clientWidth > 340? "340px": "auto" );
text-align:left;
}
Code này để font size 11px, nhiều bạn bảo để cỡ chữ này nhìn cận thị quá, admin cũng thấy thế nên sửa thành 13px cả
Nguồn: http://diendan.4allvn.biz/t3698-topic
Được sửa bởi Admin ngày Wed 01 Aug 2012, 17:38; sửa lần 22.